원하는 것은 뭐든지
HTML(Hyper Text Markup Language) 본문
반응형
이번엔 어제 막 배운 HTML이다.
HTML은
인터넷 서비스의 하나인 World Wide Web(WWW)를 통해
볼 수 있는 문서를 만 들 때 사용하는 마크업(MarkUp)언어이다.
마크업언어는 문서의 글자크기, 색상, 모양, 글 문단이나 표도 만들어
웹 상에 보여주는 것을 다루는 언어를 말한다.
태그(tag)명령어로서 홈페이지 작성 시 사용하며
하이퍼텍스트를 지원하고 우리가 대부분 인터넷에서 접근할 수 있는
웹 페이지들은 HTML로 작성된다.
(가장 쉬운 프로그래밍 언어라는 말도 있다.)
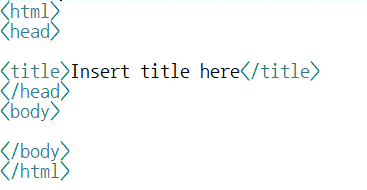
HTML 문서의 기본구조는
다음과 같다.

가장 크게 <HTML>로 시작해서 </HTML>로 끝난다.
그 사이에 있는 <HEAD>는 문서의 제목이나 머리말
<BODY>는 실질적인 코딩을 하는 곳이다.
HTML 태그의 기본 특징
1. 태그는 일반 글자와 구분하기 위해 <,> 안에 넣어서 사용하고 대소문자 구분 X
2. 단독으로 사용하는 경우와 시작 끝 태그가 쌍으로 사용되는 경우 시작은 <> 끝은 </>
3. 태그는 중첩해서 사용이 가능하지만 끝을 잘 맞춰야 한다.
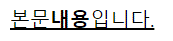
3번의 예를 보면


글에 밑줄을 긋는 <U> 태그 안에 들어가 있는 '본문 내용입니다'에
전부 밑줄이 그어지고,
볼드체를 만들어주는 <B> 태그 안에 있는 '내용'만 볼드체로 바뀌는 것 확인.
되게 쉽죠?ㅋㅋ ㅜㅜ
이번엔 여기까지
반응형
'개발 > it지식' 카테고리의 다른 글
| [github]깃헙 블로그 1 (0) | 2023.02.14 |
|---|---|
| GET 방식과 POST방식 (0) | 2021.04.15 |
| 웹개발이란 무엇? (0) | 2021.04.05 |
| VPN(Virtual Private Network)이란? (0) | 2021.03.30 |
Comments