원하는 것은 뭐든지
#2 HTML 태그 (리스트,링크,이미지,비디오,오디오) 본문

안녕하세요
HTML 기본태그들의 두번째 게시글입니다.
시작하겠습니다.
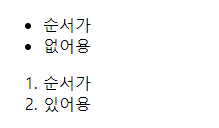
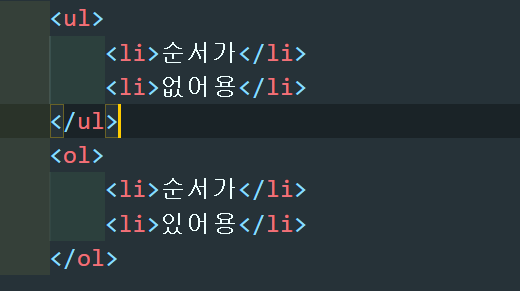
1) 리스트 태그 <li>, <ol>, <ul>
앞으로 우리가 html을 이용한 코딩을 하다보면 리스트를 작성해야 할 일이 많이 생기게 됩니다.
<li>는 자체로 리스트의 의미를 가지고 있고 요소로서 사용됩니다.
<ul>은 순서가 없는 태그
<ol>은 순서가 존재하는 태그 입니다.
예제를 보고 넘어가시죠


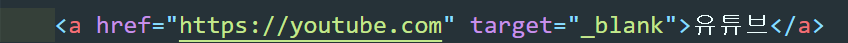
2) 링크 태그 <a>
앞으로 정말 많이 사용하게 될 a태그입니다.


href 속성안에 주소를 넣고 target은 어떤 방식으로 열지를 결정합니다.
target에는
본래 창에서 바로 여는 _self,
새로운 창,탭에서 여는 _blank,
가장 상위에서 여는 _top
또 지정된 프레임 안에서도 열 수 있습니다.
기본적으로 a태그는 style이 적용되는데 파란색이 되고 밑줄이 그어집니다. 클릭 후에는 저렇게 색이 바뀌게 됩니다.
3) 이미지, 비디오, 오디오 태그
작성된 것 부터 보시죠

이미지 태그입니다.
src는 사진의 주소를, alt에는 사진에 대한 명시적인 text를
width와 height는 각각 너비와 높이를 적어주면 됩니다.

비디오 태그입니다.
src에는 이미지태그와 같이 동영상의 주소를
width와 height도 마찬가지입니다.
controls는 비디오가 웹에서 비디오처럼 동작하기 위한 속성입니다.
여러가지 부가적인 태그는 사용하면서 익혀가는 것으로 합니다.

오디오 태그입니다.
동작하는 방법이 video태그와 거의 유사합니다. 동영상을 태그해도 소리만 출력할 수 있게 동작합니다.
결과를 마지막으로 마무리하겠습니다.

'개발 > HTML,CSS,JS' 카테고리의 다른 글
| #2 CSS 텍스트, 폰트 스타일 (0) | 2022.02.09 |
|---|---|
| #1 CSS 선택자의 종류 (0) | 2022.02.08 |
| #4 HTML 태그 (input 태그) (0) | 2022.02.08 |
| #3 HTML 태그 (div,span ) (0) | 2022.02.05 |
| #1 HTML 태그 (제목, 문단, 서식) (0) | 2022.01.27 |