원하는 것은 뭐든지
#1 CSS 선택자의 종류 본문
반응형

HTML 기본태그를 보고 CSS 첫 게시물입니다.
지금 저는 자바스크립트를 익히기 위해 간단한 HTML/CSS를 익히는 중이라 자세하지 않을 수 있습니다.
대략적인 설명 후에 예시를 보이는 식으로 진행하겠습니다.
CSS선택자
CSS에서의 선택자란 CSS규칙을 적용할 요소를 정의하는데 사용됩니다.
대표적인 것들을 살펴보겠습니다.
1. 전체 선택자
전체선택자는 전체 요소를 선택해서 스타일을 적용하게 됩니다.
* 를 사용합니다.


2. 유형 선택자
유형선택자는 태그를 하나 지정하면 그 태그 전부에 스타일을 적용하게 됩니다.
<input>, <p> 등 태그의 이름을 사용합니다.


3. ID 선택자
ID선택자는 지정된 ID를 가지고 있는 요소에 스타일이 적용됩니다.
특징은 문서 내에는 주어진 ID를 가진 요소가 하나만 존재해야 합니다.
ID에 #을 붙혀서 사용합니다.


4. 클래스 선택자
클래스 선택자는 지정된 class를 가지고 있는 모든 요소에 스타일이 적용됩니다.
class앞에 .기호를 붙혀서 사용합니다.


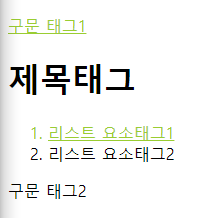
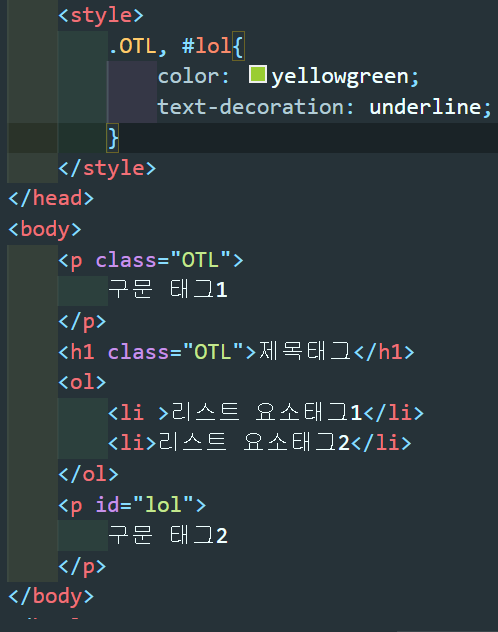
여러가지 선택자 조합도 가능한데요 ,를 사용하면 한꺼번에 스타일을 지정할 수도 있습니다.


5.결합선택자
계층구조를 가지고 있을 때 세세하게 스타일을 적용하고 싶다면 사용하면 됩니다.

오늘은 여기까지입니다.
고생하셨습니다.
반응형
'개발 > HTML,CSS,JS' 카테고리의 다른 글
| #3 CSS 가상선택자 (0) | 2022.02.15 |
|---|---|
| #2 CSS 텍스트, 폰트 스타일 (0) | 2022.02.09 |
| #4 HTML 태그 (input 태그) (0) | 2022.02.08 |
| #3 HTML 태그 (div,span ) (0) | 2022.02.05 |
| #2 HTML 태그 (리스트,링크,이미지,비디오,오디오) (0) | 2022.01.28 |
Comments