원하는 것은 뭐든지
#2 CSS 텍스트, 폰트 스타일 본문
반응형

CSS 두번째 포스팅입니다. 첫번째 포스팅과 마찬가지로 대략의 설명 뒤에 예시를 보이는 식으로 진행하겠습니다.
1.TEXT 스타일
텍스트에 적용할 수 있는 스타일은
색상, 정렬, 줄간 간격, 데코레이션, 대소문자 설정 등을 할 수 있습니다.


순서대로
색상, 정렬, 줄간간격, 데코, 대소문자 설정 입니다.
2. 폰트 스타일
폰트에 적용할 수 있는 스타일은
종류, 사이즈, 굵기, 기울임 등이 있습니다.


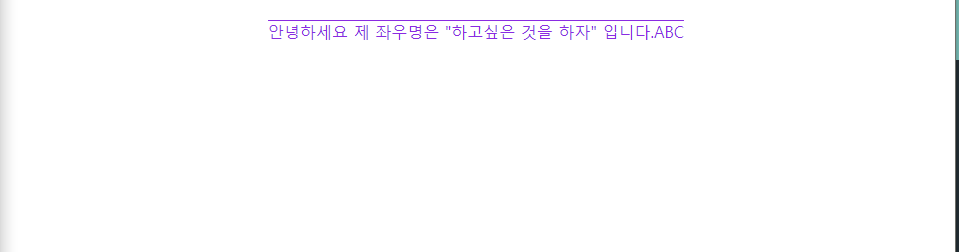
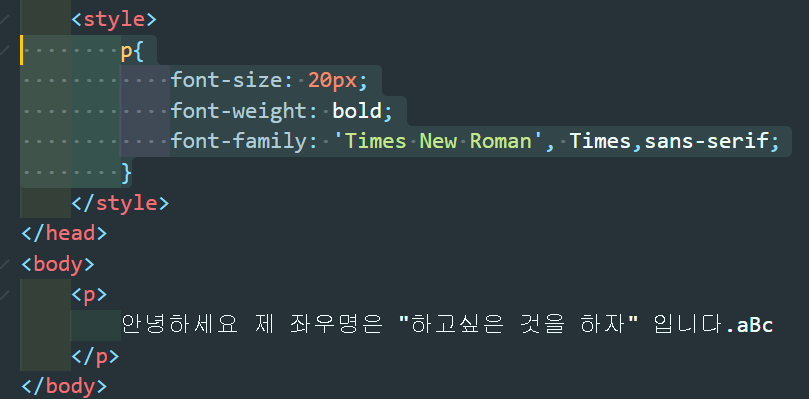
순서대로 사이즈, 굵기, 폰트 집합입니다.
⁕font-family
우선순위가 지정되어있고 ,를 이용해서 지정합니다.
꼭 제네릭 폰트를 포함하게 되는데 지정한 폰트가 존재않을 시에 적용되어야하기 때문입니다.
여기까지입니다.
고생하셨습니다
반응형
'개발 > HTML,CSS,JS' 카테고리의 다른 글
| alert, prompt, confirm 사용해보자 (0) | 2022.04.12 |
|---|---|
| #3 CSS 가상선택자 (0) | 2022.02.15 |
| #1 CSS 선택자의 종류 (0) | 2022.02.08 |
| #4 HTML 태그 (input 태그) (0) | 2022.02.08 |
| #3 HTML 태그 (div,span ) (0) | 2022.02.05 |
Comments