원하는 것은 뭐든지
#4 HTML 태그 (input 태그) 본문
반응형

input태그에 대해 알아보겠습니다.
input태그는 서버와 통신 할 때 사용되는 태그인 form태그 중 정말 중요한 태그인데요. 이름 그대로 정보를 받아들이는 용도로 사용됩니다.
input태그에서 또 가장 중요한 속성인 type! type은 이 input태그가 어떻게 사용되어 질지를 결정하게 됩니다.


차례대로 코드와 결과입니다.
전에도 알아봤듯이 줄바꿈을 하지 않았기 때문에 한줄로 쭉 나온 것이구요.
여기서 placeholder는 값이 입력되면 사라지는 값입니다.
•text
말그대로 text가 들어갈 수 있는 빈칸입니다.

이메일의 형식을 지킬 수 있는 빈칸입니다.

•password
비밀번호이기 때문에 자동으로 가려지게 됩니다.

•submit
페이지가 넘어가게 됩니다.
⁕<button>태그는 말그대로 버튼처럼 클릭이 됩니다. 설정이 없을 시에는 submit과 같은 동작을 하게 됩니다.
다음으로 또역시 다양하게 사용되는 속성인
radio와 checkbox에 대해 알아보겠습니다.
•radio
라디오속성은 중복없이 한가지만을 선택할 수 있게 만들어진 속성입니다.


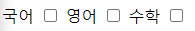
•checkbox
체크박스속성은 중복값을 선택할 수 있습니다.
중복선택을 해서 다양한 값을 서버로 보낼 수가 있겠죠?


여기까지입니다.
고생하셨습니다.
반응형
'개발 > HTML,CSS,JS' 카테고리의 다른 글
| #2 CSS 텍스트, 폰트 스타일 (0) | 2022.02.09 |
|---|---|
| #1 CSS 선택자의 종류 (0) | 2022.02.08 |
| #3 HTML 태그 (div,span ) (0) | 2022.02.05 |
| #2 HTML 태그 (리스트,링크,이미지,비디오,오디오) (0) | 2022.01.28 |
| #1 HTML 태그 (제목, 문단, 서식) (0) | 2022.01.27 |